How to set up A/B tests in Astro
Jan 29, 2024
A/B tests help you make your Astro app better by enabling you to compare the impact of changes on key metrics. To show you how to set one up, we create a basic Astro app, add PostHog, create an A/B test, and implement the code for it.
1. Create an Astro app
First, ensure Node.js is installed (version 18.0 or newer). Then, create a new Astro app:
When prompted in the command line, name your new project directory (we chose astro-ab-test), start your new project Empty, choose No for TypeScript, install dependencies, and No for git repository.
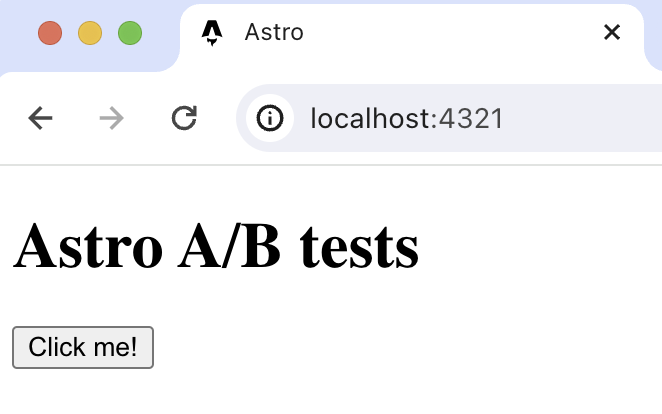
Next, replace the code in src/pages/index.astro with a simple heading and button:
Run npm run dev and navigate to http://localhost:4321 to see your app in action.

2. Add PostHog to your app
With our app set up, it’s time to install and set up PostHog. If you don't have a PostHog instance, you can sign up for free.
Once done, go back to your Astro project and create a new components folder in the src folder. In this folder, create a posthog.astro file
In this file, add your Web snippet which you can find in your project settings.
The next step is to a create a Layout where we will use posthog.astro. Create a new folder layouts in src and then a new file Layout.astro:
Add the following code to Layout.astro:
Lastly, update index.astro to use the new Layout:
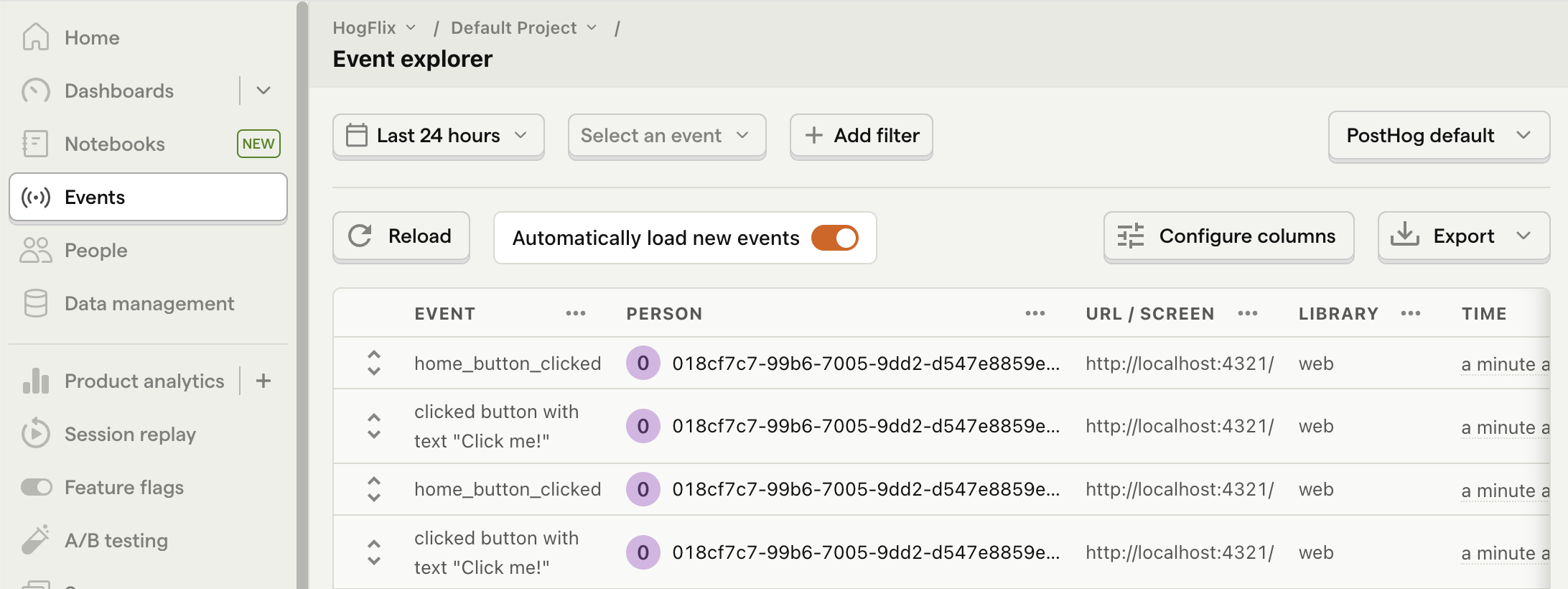
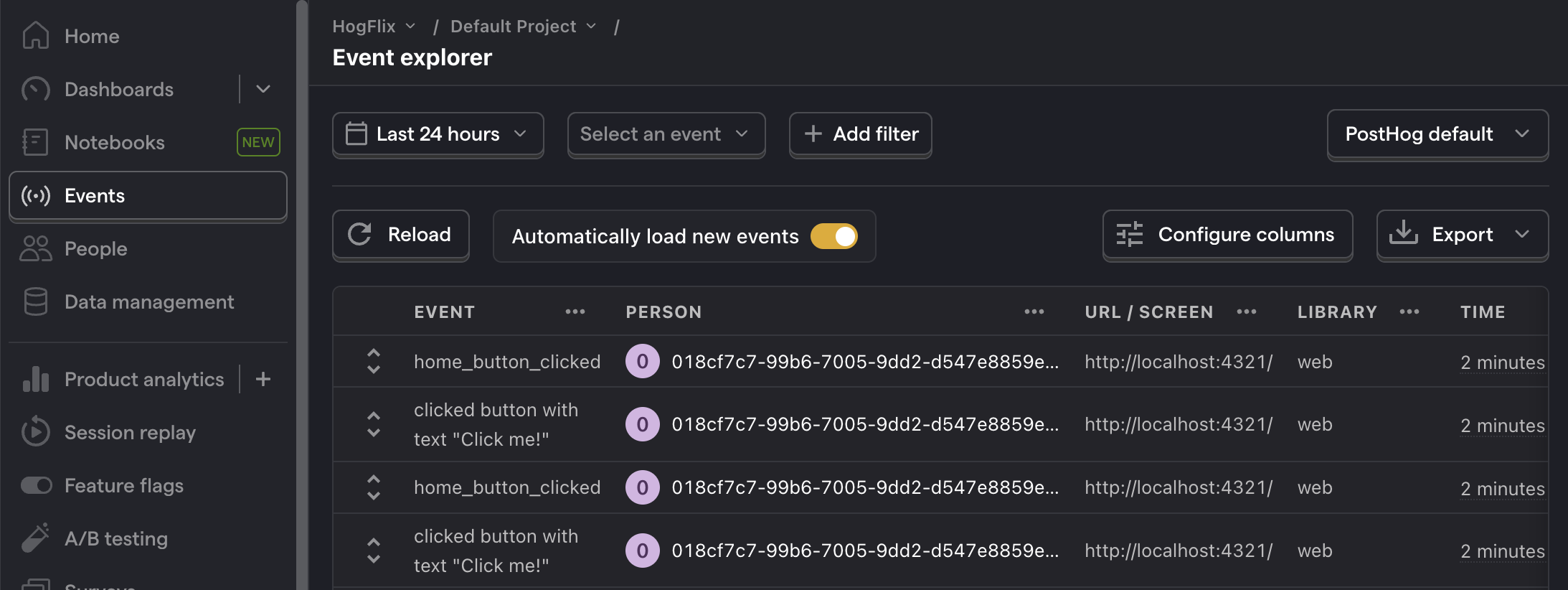
Once you’ve done this, reload your app and click the button a few times. You should see events appearing in the PostHog events explorer.
3. Capture a custom event
The first part of setting up our A/B test in PostHog is setting up the goal metric. We'll use the number of clicks on the button as our goal.
To measure this, we capture a custom event home_button_clicked when the button is clicked. To do this, update the code in posthog.astro to add a <script> and call posthog.capture() when the button is clicked.
With this set up, refresh your app and click the button a few times to see the event captured in PostHog.


4. Create an A/B test in PostHog
If you haven't done so already, you'll need to upgrade your PostHog account to include A/B testing. This requires entering your credit card, but don't worry, we have a generous free tier of 1 million requests per month – so you won't be charged anything yet.
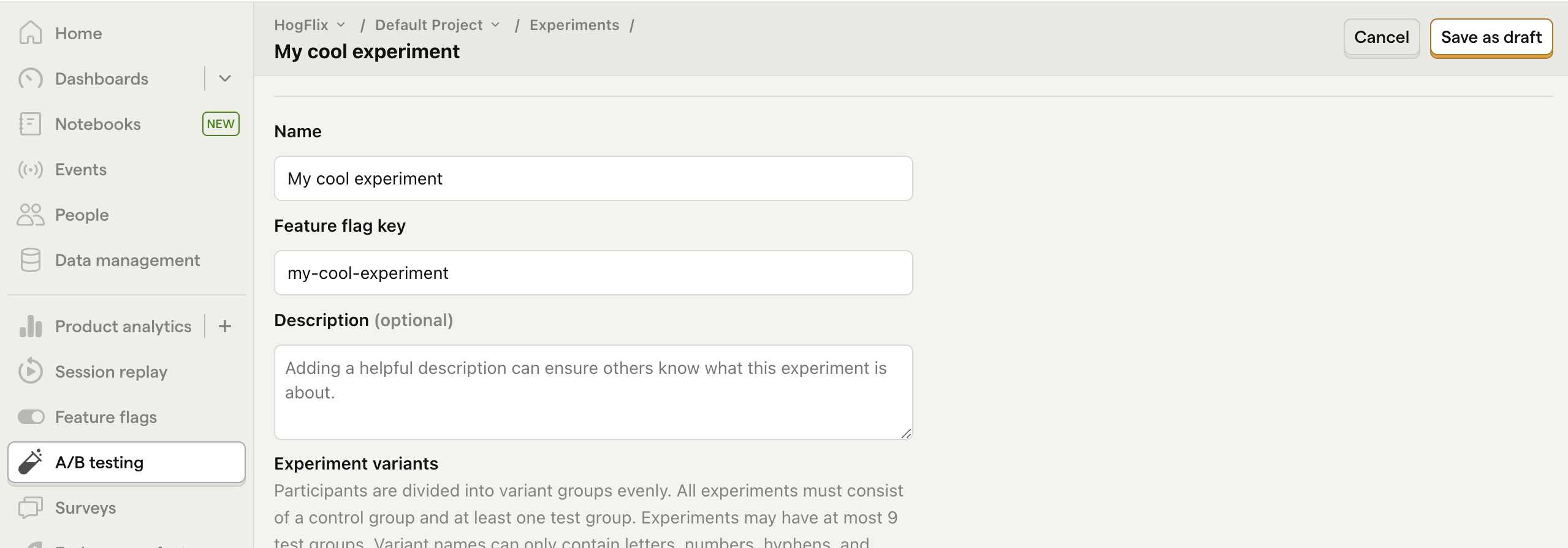
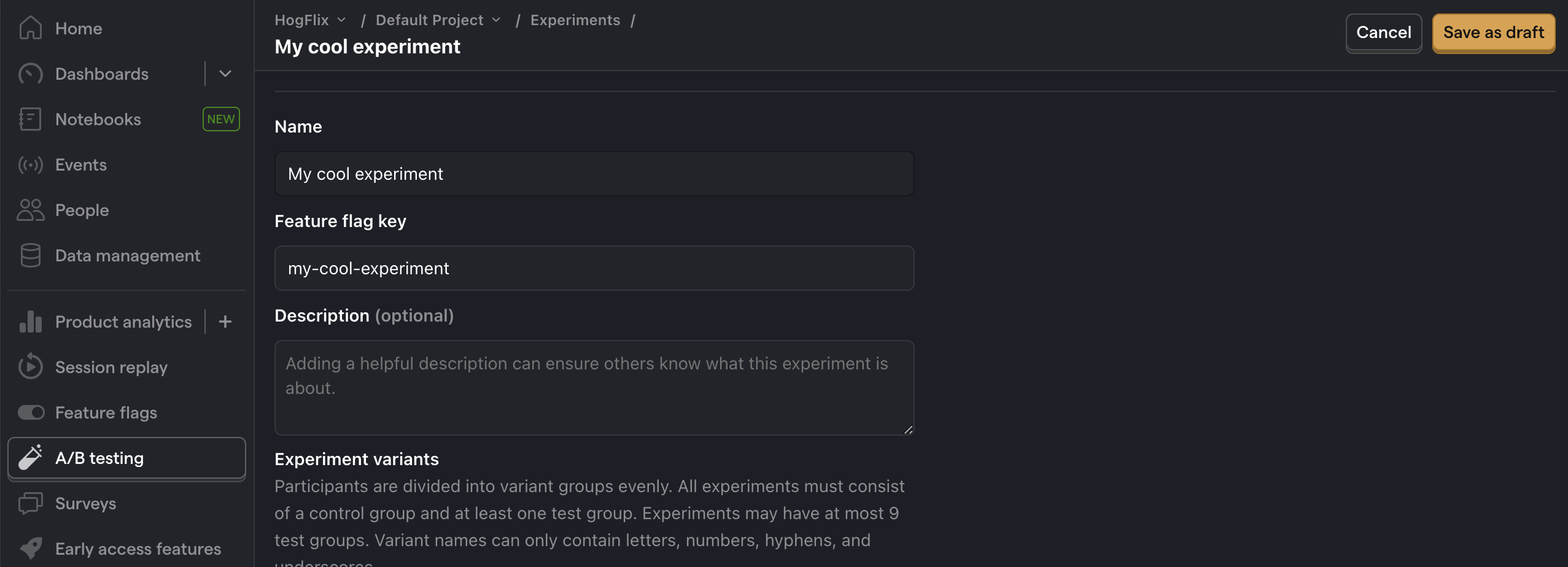
Next, go to the A/B testing tab and create an A/B test by clicking the New experiment button. Add the following details to your experiment:
- Name it "My cool experiment".
- Set "Feature flag key" to
my-cool-experiment. - Under the experiment goal, select the
home_button_clickedevent we created in the previous step. - Use the default values for all other fields.
Click "Save as draft" and then click "Launch".


5. Implement the A/B test code
When it comes to implementing our experiment code, there are two options:
- Client-side rendering
- Server-side rendering
We'll show you how to implement both.
Client-side rendering
To implement the A/B test, we fetch the my-cool-experiment flag when the page component is mounted using posthog.onFeatureFlags. Then, we update the button text based on whether the user is in the control or test variant of the experiment.
Update the code in the existing <script> to implement posthog.onFeatureFlags:
Now if you refresh your app, you should see the button text updated to either Control variant or Test variant. Users are automatically split between the two, PostHog continues to track button clicks, and you can view the results of the A/B test in PostHog.
Server-side rendering
Notice that when you refresh the page, the button text flickers between Click me! and Control/Test variant. This is because it takes time for PostHog to load and make the feature flag request.
Server-side rendering is a way to avoid this. This fetches the feature flag before the page loads on the client.
To set this up, we must install and use PostHog’s Node library (because we are making server-side requests).
In the src folder, create a posthog-node.js file. This is where we set up the code to create the PostHog Node client. You can find both your API key and instance address in your project settings.
Next, we import posthog-node.js into pages/index.astro. Then we use it to fetch the feature flag and update the button text:
Now, when you refresh the page, the button text is already set when the page loads.
Setting the correct distinctId
You may notice that we set distinctId = 'placeholder-user-id' in our flag call above. In production apps, to ensure you fetch the correct flag value for your user, distinctId should be set to their unique ID.
For logged-in users, you typically use their email as their distinctId. However, for logged-out users, you can use the distinct_id property from their PostHog cookie:
Note that Astro.request.headers is not available for static sites. If you want to access the request cookies, you need to set your output to server or hybrid in astro.config.mjs:
Further reading
- How to set up Astro analytics, feature flags, and more
- How to set up surveys in Astro
- A software engineer's guide to A/B testing